字體如果沒有授權問題,是否能夠直接嵌入於網頁之中呢?(請注意:大部分中文字體都會有授權的問題)
當然是可以的,英文網站中許多都會使用自訂的字體,但中文字體可就沒有這麼容易。因為英文字體檔案小,直接寫入 CSS 即可運作,而中文字體動輒數十 MB,Noto Sans 整包甚至高達上百 MB,下載這些字體就會花去許多時間且非常消耗網路資源。
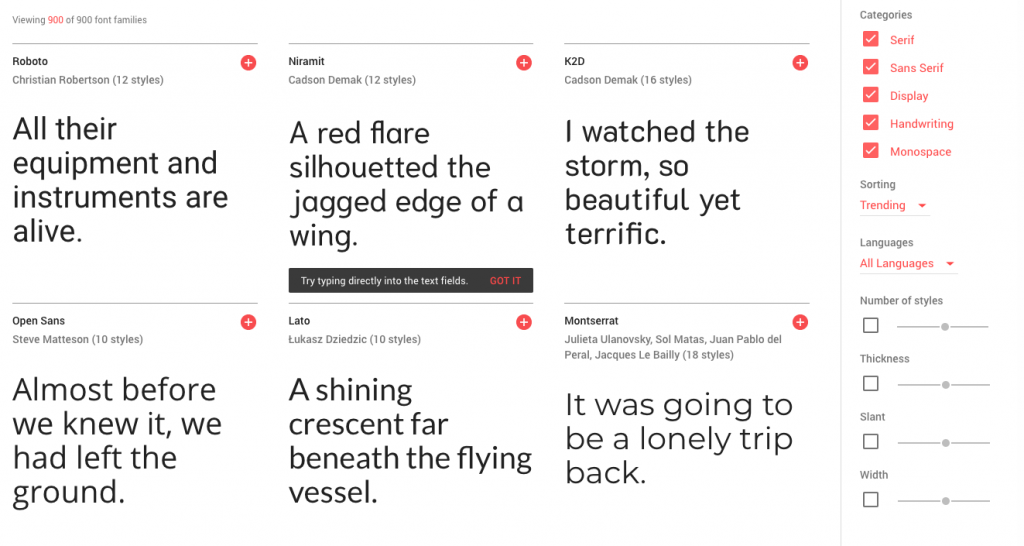
英文字體運用上僅需要注意授權,而最大宗的免費字體就是 Google Fonts,包含襯線、無襯線、裝飾、等寬、手寫等等風格,而這些字體都有完整的預覽及字重選擇。
如果不是對於字體有極端要求者,這個網站已經可以滿足大部分的需求。

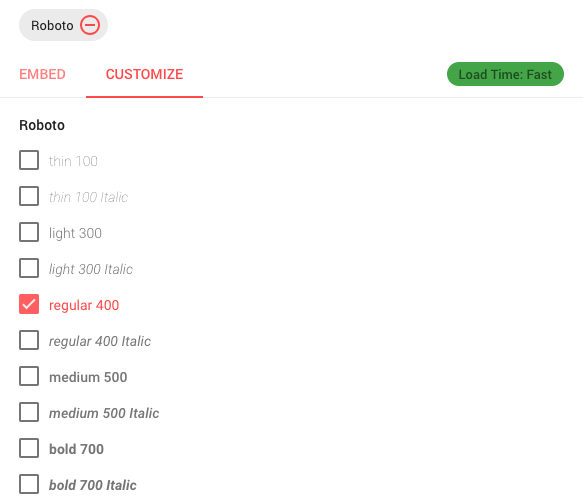
選用特定字體後,也能自行調整所需要的字重,避免一次載入過多的字體導致下載速度變慢。

中文字的網頁字體就沒有那麼容易了,主要原因在於中文字太多導致檔案太大,另外就是中文字的廠商大多不會免費提供(畢竟字太多難以開發,很難免費授權),所以這些就要找專屬的線上字體供應商,如台灣知名的 華康、文鼎 到先前知名的金萱字體開發商 Justfont 都有提供這樣得服務。
這些服務是直接從網頁中透過 JavaScript 取得所用到的中文字體,再從伺服器重新下載這些字型,所以速度會比直接直接下載完整字體檔案快上非常多,但也因為如此這類型服務都需要另外付費才能使用。
另外Google 也有推出 Early Access 的 Noto Sans,在這之中也當然包含繁體中文的 Noto Sans。

這段也有看到 Google 不斷的在優化這段服務,最近一次測試 Noto Sans Regular(中等字重)的下載大小僅需要 1.8MB,實際體驗上速度也比先前快上許多,但畢竟是屬於測試中的服務,使用時還是多虛注意。
因此,我們在設計網頁時盡可能使用系統預設的字體,系統預設字在網頁上都有經過優化,所以都有很好的閱讀性(大部分系統文字在 12px 都還有不錯的辨識性)。設計時也可以依據主要用戶群(桌面、行動版)、較多人使用的系統作為設計(如微軟的正黑體)。
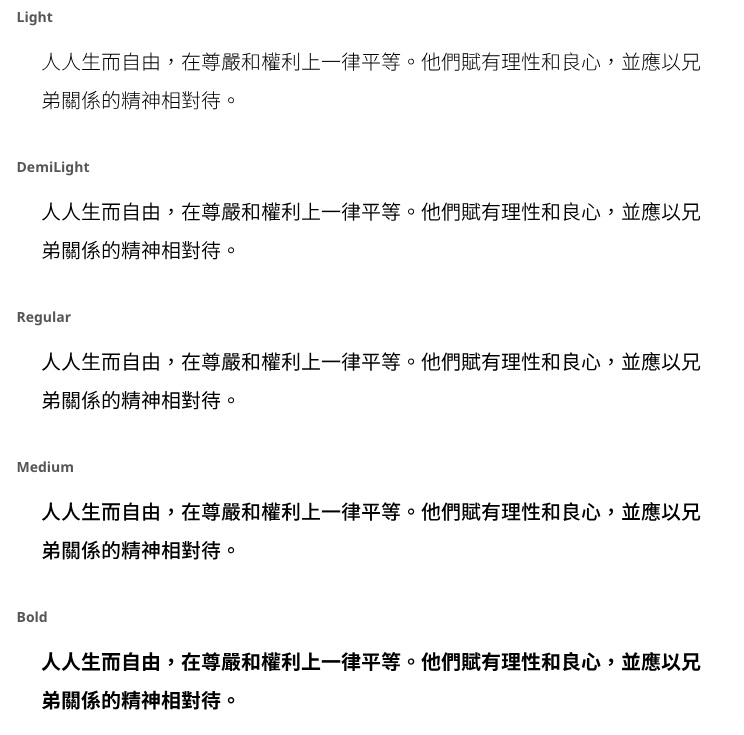
尤其在中文的部分,未搭配任何 Web fonts 服務時應避免使用特殊的字體,多利用系統的字體來進行設計。有搭配 Web fonts 服務時可多將字體利用在標題上以維持文字的辨識性,如果用在內文,須確保在不同的系統上辨識性依然是足夠的,如其它明體在小字時就不一定比「新細明體」辨識性還高(可參考:https://www.justfont.com/fonts)。
而在更小的字體上落差也會更為明顯,使用前可多利用該服務來做測試,並且選擇合適的字體運用。
